데이터 분석 프로젝트를 하며 알게된 엄청 좋은 시각화 플랫폼 Tableau...
뿌듯하게도 무한 구글링을 통해서 대쉬보드 까지 만들었는데, 만들고나서 생각해보니 ㅋㅋㅋ
이거 리액트로 연결시켜서 가져올 수 있나...?😅
왜 사고의 로직이 엉켜버린거지 이번에 ㅋㅋㅋㅋㅋㅋㅋㅋ
보통 이게 리액트로 웹에 보여줄 수 있나 부터 생각하고 툴을 사용하지 않나 ㅋㅋㅋ..
이번에는 그냥 데이터시각화에 너무 집중한걸로^^
무튼!! 다행히도 리액트로 연결해서 가져오는 방법이 있었다.
그것도 세가지나 ㅋㅋㅋ
연결방법은
- Tableau JavaScript API 사용하기
- Tableau Embed Code사용하기
- iframe + Tableau 공유링크 사용하기
가 있음
(이 외에 더 있을지도 모르겠지만 나는 아래 사이트를 참고하였다. )
https://medium.com/nerd-for-tech/embed-tableau-dashboard-in-react-application-5fc572e3962e
내가 선택한 방법은 ?
⭐️ iframe + Tableau 공유링크 사용하기 ⭐️
이유: 데이터 분석하고 시각화하는것에 너무 시간을 많이 뺏겨 버렸기 때문에 최대한 간단한 방법으로
진행하고 프로젝트가 끝난 이후에 남은 두개 방법도 써보면서 공부해 보아야 겠다고 생각.
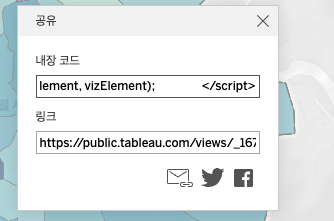
1. Tableau public에 대시보드를 저장하고 공유하기를 누르면 아래와 같이 해당 대시보드의 내장코드 / 링크 를 알 수 있다.
- 여기서 내장코드는 저 위의 두번째 방법때 사용하는것이고
나는 iframe을 활용할 것이기 때문에 링크 복사!.

그럼 아래처럼 굉장히 긴 링크를 준다.
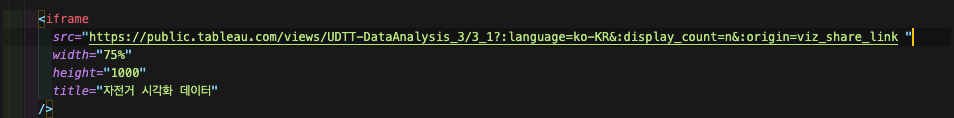
2. 리액트에가서 iframe 태그의 src 속성으로 해당 링크를 넣는다.
- title속성은 무조건 넣어야 하게 되어있음으로 넣어주기
- 대시보드의 크기는 속성의 width 와 height로 조정.

이러면끝!! 대시보드가 딱 뜨겠지?!😍
했지만 그래 프로젝트가 순탄하면 안대쥬...
안뜬다. 깨진다. 오류메세지 뜬다...
당장 공식문서 읽으러 달려갔다.
굉장히 친절하게 그것도 한국어로 자세히 설명해 주신다.
난왜 오류가 났는지를 ㅎ
(아래 Tableau사이트 참고)
https://kb.tableau.com/articles/howto/embedding-tableau-public-views-in-iframes?lang=ko-kr
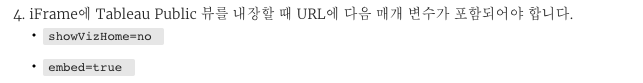
해결!! ✅
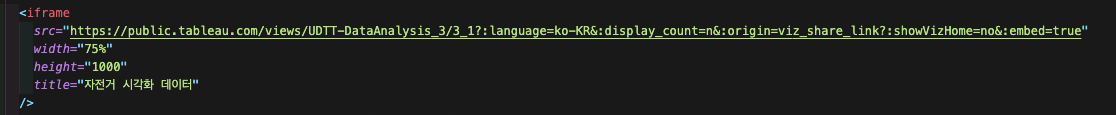
Tableau Public 에서 가져온 링크를 고대~로 가져오면 안되고, 뒤에 showVizHome=no 와 embed=true 를 넣어주어야 한다.


잘~ 뜬다 ^^
'ETC' 카테고리의 다른 글
| HTTP_ Status Code (0) | 2022.07.28 |
|---|